chrome+如何使用+html5(chrome html5)
硬件: Windows系统 版本: 123.0.2436.247 大小: 95.73MB 语言: 简体中文 评分: 发布: 2024-07-28 更新: 2024-10-14 厂商: 谷歌信息技术
硬件:Windows系统 版本:123.0.2436.247 大小:95.73MB 厂商: 谷歌信息技术 发布:2024-07-28 更新:2024-10-14
硬件:Windows系统 版本:123.0.2436.247 大小:95.73MB 厂商:谷歌信息技术 发布:2024-07-28 更新:2024-10-14
跳转至官网

随着HTML5标准的不断发展和完善,越来越多的网站和应用程序开始采用HTML5技术来提供更好的用户体验。而Chrome浏览器作为全球最流行的浏览器之一,也逐渐支持了更多的HTML5特性。本文将介绍如何使用Chrome浏览器来实现HTML5功能。
需要了解的是,Chrome浏览器默认情况下并不会自动启用HTML5特性。我们需要手动启用它们。在Chrome浏览器中,可以通过以下步骤来启用HTML5特性:
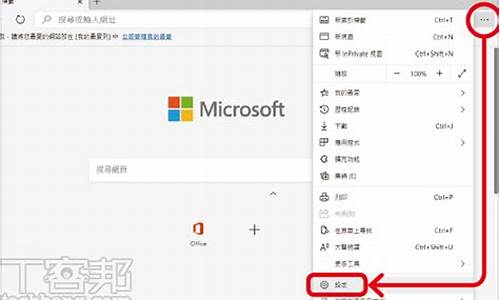
1. 点击Chrome浏览器右上角的三个点图标,选择“设置”。
2. 在设置页面中,向下滚动并点击“高级”选项卡。
3. 在高级选项卡中,找到“内容设置”部分,并点击“JavaScript”选项。
4. 在JavaScript选项中,找到“允许站点使用JavaScript”选项,并将其设置为“允许所有网站”。
接下来,我们可以开始探索Chrome浏览器支持的HTML5特性。以下是一些常见的HTML5特性及其使用方法:
1. 视频播放:可以使用HTML5的video标签来播放视频文件。例如:
```html
```
在这个例子中,我们使用了video标签和source标签来嵌入一个MP4格式的视频文件,并添加了一个控制条来控制视频的播放。
2. 画布绘制:可以使用HTML5的canvas标签来绘制图形或图像。例如:
```html
[xss_clean]var canvas = document.getElementById(\"myCanvas\");
var ctx = canvas.getContext(\"2d\");
ctx.fillStyle = \"FF0000\";
ctx.fillRect(10, 10, 100, 100);
[xss_clean]
```
在这个例子中,我们首先创建了一个canvas元素,并为其指定了宽度和高度。我们使用JavaScript获取了该元素的引用,并使用getContext()方法获取了一个2D渲染上下文。我们使用fillStyle属性设置了填充颜色,并使用fillRect()方法绘制了一个矩形。
除了上述两个示例之外,Chrome浏览器还支持许多其他的HTML5特性,如地理定位、Web存储、拖放等等。您可以在Chrome开发者文档中找到更多关于HTML5特性的信息。






